本文共 2276 字,大约阅读时间需要 7 分钟。
1. ul标签
W3C草案:
The ul element represents an unordered list of items; that is, a list in which changing the order of the items would not change the meaning of list.
语义化<ul>元素:表示包含一组无序列表项内容。
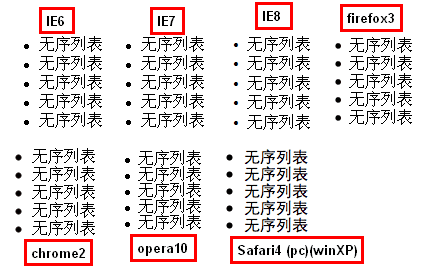
在不同的浏览器默认样式均有所不同:

列表项有一些特定的CSS属性:list-style-type(列表项前的图标类型)、list-style-position(列表项前的图标的位置,值范围:outside(默认)和inside)和list-style-image(将图片作为列表项前的图标)。
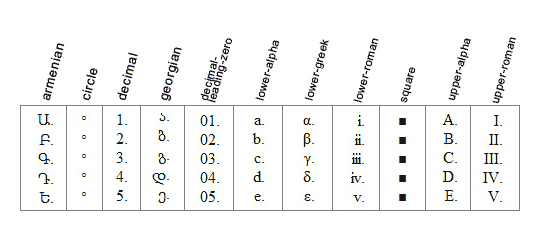
其中list-style-type的值范围及效果如下(有些浏览器下部分类型无法显示):

而list-style-image在各浏览器下存在不同程度的bug,因此多数采用在li元素下添加background-image的方式模拟。
2. ol标签
W3C草案:
The ol element represents a list (or sequence) of items; that is, a list in which the items are intentionally ordered, such that changing the order would change the meaning of the list.
语义化<ol>元素:表示包含一组有序列表项内容,若改变列表项顺序则会改变整体的含义。
HTML5中为ol标签添加了reversed(布尔类型,表示列表是上升还是下降排序)和start(整数类型,设置有序列表的起点)属性。
3. dl标签
W3C草案:
The dl element represents a description list.
语义化<dl>元素:表示包含一组定义列表项内容。内部包含1到N个子元素<dt>用于标识定义列表项,一个<dt>元素可对应0~N个表示定义列表项描述的<dd>元素。示例:
- 前端技术点
- HTML
- CSS
- JavaScript
- Java开发
- Java Web
二、 浏览器差异
以下内容均来自张鑫旭的《》
1. li标签添加display:block后
在Internet Explorer 8, Opera 9, Chrome, Firefox 2 & 3, and Safari下,添加display:block会让有序或无序列表中li元素的项目编号消失。

但在IE6和IE7下,添加display:block项目符号依旧存在:

2. li标签添加float:left后
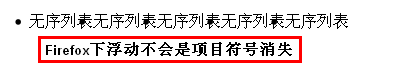
在IE6和IE7下,给列表项目(没有其他样式)添加float:left将会使列表项水平对齐,同时项目符号(或项目编号)消失。如下图所示,截自IE7浏览器

IE8和其他所有浏览器下,列表项会水平对齐,但是项目符号(或项目编号)仍然可见。

当列表项浮动的时候,我们必须记住另外一个要点,就是列表容器(ul元素)在内部仅有浮动元素时会死翘翘,这在所有的浏览器下都会以相同的方式发生,添加overflow:hidden是解决此问题的方法之一。
为了能在不同浏览器下达到大致相同的float:left效果,最好的方法是是使用display:inline。
3. IE下有"Layout"的有序列表
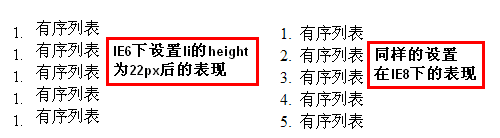
在IE6和IE7下,如果有序列表中的列表项有“Layout”,则有序列表的数值将不会增加,显示为“1”,如下图所示:

hasLayout属性不能被直接设置,但是如果一个元素设置了宽高,浮动,绝对定位等待就会改变haslayout。
4. IE6&7下的padding和margin
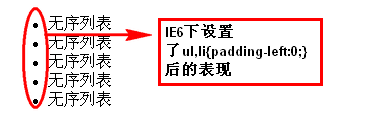
在大部分的浏览器下,为了移除项目符号或项目编号,让内容左侧对齐显示,需要设置左padding为0,但是这在IE6和IE7下并不管用,在IE6,7下需要设置左margin为0取而代之。见下图:

针对这些差异,我们可以通过来最小化浏览器默认样式的差异。
三、参考
http://www.zhangxinxu.com/wordpress/2009/12/html-css%E5%88%97%E8%A1%A8%E5%85%83%E7%B4%A0uloldl%E7%9A%84%E7%A0%94%E7%A9%B6%E4%B8%8E%E5%BA%94%E7%94%A8/
如果您觉得本文的内容有趣就扫一下吧!捐赠互勉!
